Как просто уменьшить вес изображений без потери их качества в пакетном режиме
 С необходимостью уменьшения размера изображений обычно мы сталкиваемся при работе с веб-приложениями. Функционал сайтов и платформы CMS могут ограничивать размер или вес загружаемых картинок. В этой статье будем рассматривать проблему веса изображений: как сделать так, чтобы картинки весили меньше, при этом не потеряли своё качество? Если нужно уменьшить вес одной-двух картинок, можно воспользоваться любым из бесплатных веб-сервисов, найденных по поисковому запросу «Сжать изображение онлайн». А как уменьшить вес картинок в пакетном режиме – если нам нужно обработать за раз с десяток или более файлов? Далеко не все веб-сервисы предусматривают пакетную обработку данных, тем более бесплатно. Но это можно сделать с помощью Windows-программы FastStone Image Viewer.
С необходимостью уменьшения размера изображений обычно мы сталкиваемся при работе с веб-приложениями. Функционал сайтов и платформы CMS могут ограничивать размер или вес загружаемых картинок. В этой статье будем рассматривать проблему веса изображений: как сделать так, чтобы картинки весили меньше, при этом не потеряли своё качество? Если нужно уменьшить вес одной-двух картинок, можно воспользоваться любым из бесплатных веб-сервисов, найденных по поисковому запросу «Сжать изображение онлайн». А как уменьшить вес картинок в пакетном режиме – если нам нужно обработать за раз с десяток или более файлов? Далеко не все веб-сервисы предусматривают пакетную обработку данных, тем более бесплатно. Но это можно сделать с помощью Windows-программы FastStone Image Viewer.Бесплатный функциональный менеджер фото FastStone Image Viewer позволяет проводить множество операций с файлами изображений. Это, в частности, пакетное редактирование, переименование, преобразование форматов, наложение надписей. Программу можно скачать на сайте создателей в обычном и портативном варианте:
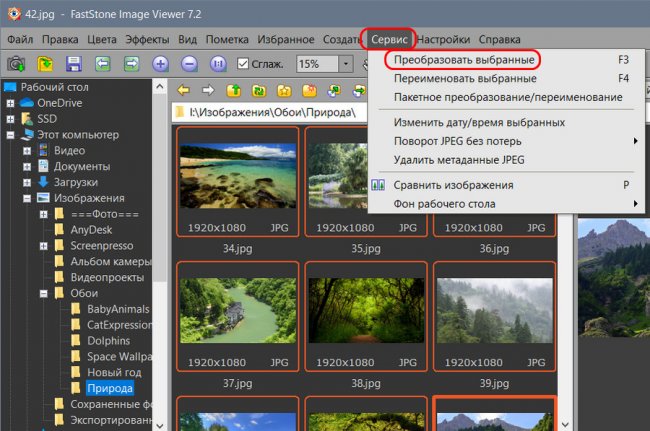
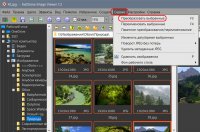
Как уменьшить вес изображений с помощью FastStone Image Viewer? В окне программы на панели обзора открываем папку с нужными изображениями. Выделяем картинки, которые необходимо уменьшить в весе. Жмём меню «Сервис», далее - «Преобразовать выбранные».
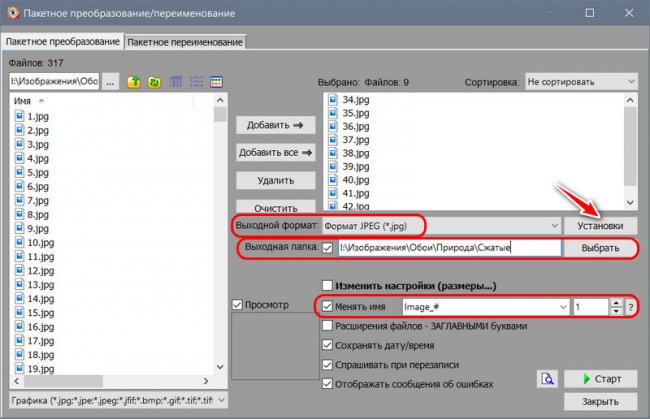
В окошке настроек пакетного преобразования в графе «Выходной формат» выбираем JPEG, если принципиально не нужен иной формат изображений. Дело в том, что для каждого формата картинок предлагаются разные технологии и настройки уменьшения веса. И FastStone Image Viewer для формата JPEG предусматривает больше всего возможностей, позволяя найти оптимальный вариант, баланс между уровнем сжатия и оставлением качества картинке. Далее нам нужна графа «Выходная папка», это папка для сохранения преобразованных файлов. Здесь можно указать исходную папку изображений и через слеш дописать любое имя подпапки. В графе «Менять имя» можем выбрать шаблон задания имён для преобразуемых файлов. Далее жмём кнопку «Установки».
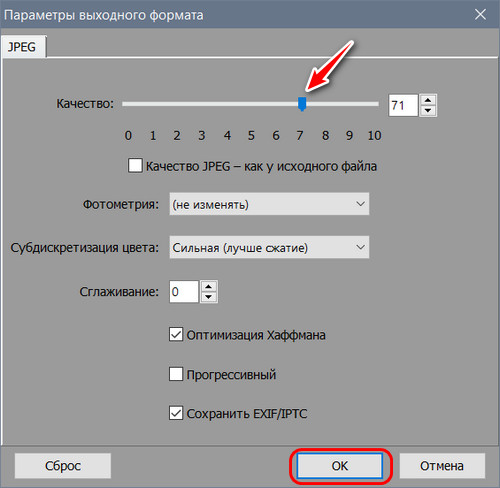
И теперь попадём в настройки сжатия картинок. Здесь уже каждый может сам экспериментировать с любыми конфигурациями и отслеживать результат. Единственное, что можно порекомендовать, исходя из объективности - это не ставить ползунок качества меньше значения 7. По итогу настроек жмём «Ок».

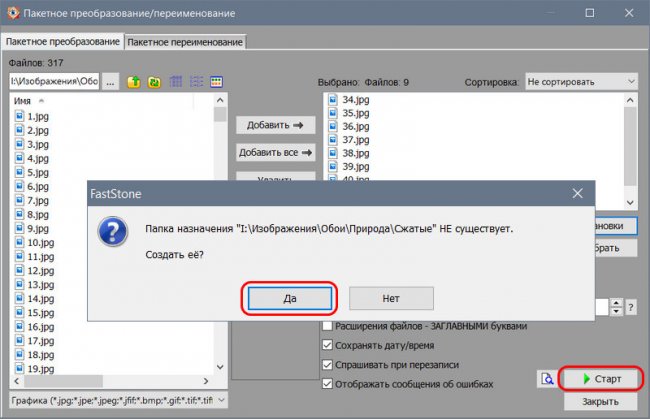
Возвращаемся в окошко настроек пакетного преобразования и жмём «Старт». Если мы через слеш дописывали имя подпапки, жмём «Да» на запрос о создании такой подпапки.
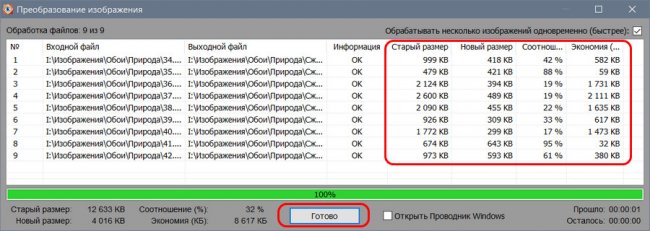
По итогу проведения преобразования в результирующем окне можем посмотреть эффективность применённых параметров уменьшения веса картинок. В этом окне в отдельных столбцах нам будут показаны старый вес, новый вес, степень сжатия в процентном соотношении и разница сжатия в килобайтах.
Ну а качество картинок после сжатия определяем уже, так сказать, на глаз.
Похожие статьи
Запуск браузера в режиме киоска в среде Windows
Полезное
23.11.18
Отслеживание нажатия клавиш в JQUERY и JAVASCRIPT
JQUERY / Javascript
29.03.17
Как переехать на https
Полезное
24.03.17
Бесплатные фотобанки (фотостоки) для дизайнера
Дизайн
22.03.17