Простой пример передачи HTML на AJAX + JQUERY
 Простой и в тоже время нужный пример применения ajax + jquery на практике и в работе которым пользуюсь лично я. Скрипт состоит из двух файлов: оба конечно расположены на сервере, только один подгружается пользователем и через него обращается ко второму файлу без перезагрузки страниц используя технологию ajax на базе jquery. Первый файл html с подключенной библиотекой jquery от гугл. В данном коде нас в первую очередь интересует $.ajax, которая имеет определенные параметры, в коде я расписал основные, естественно все они не обязательны, кроме url, data. Подробнее о каждом параметре и свойстве функции можно прочитать тут.
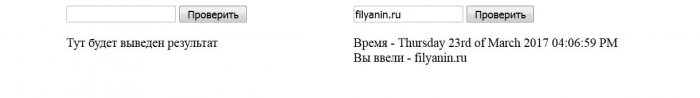
Простой и в тоже время нужный пример применения ajax + jquery на практике и в работе которым пользуюсь лично я. Скрипт состоит из двух файлов: оба конечно расположены на сервере, только один подгружается пользователем и через него обращается ко второму файлу без перезагрузки страниц используя технологию ajax на базе jquery. Первый файл html с подключенной библиотекой jquery от гугл. В данном коде нас в первую очередь интересует $.ajax, которая имеет определенные параметры, в коде я расписал основные, естественно все они не обязательны, кроме url, data. Подробнее о каждом параметре и свойстве функции можно прочитать тут.Из визуальных элементов мы имеем поле для ввода и кнопку, по нажатию на которую текст введенный в поле будет передан на сервер файлу time.php. Ответ будет ожидаться от этого же файла и в случае успеха будет отображен в элементе с id="results". Функция запуска и ожидания приема данных запускается после нажатия на кнопку.
Файл index.php
<html>
<head>
<title>Простая форма передачи AJAX JQUERY</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js"></script>
</head>
<body>
<script type="text/javascript" language="javascript">
function call() {
var msg = $('#formx').serialize();
$.ajax({
// Метод передачи
type: 'POST',
// Файл которому передаем запрос и получаем ответ
url: '/time.php',
// Кеширование
cache: false,
// Верямя ожидания ответа, в мили секундах 1000 мс = 1 сек
timeout:3000,
data: msg,
// Функция сработает при успешном получении данных
success: function(data) {
// Отображаем данные в форме
$('#results').html(data);
},
// Функция срабатывает в период ожидания данных
beforeSend: function(data) {
$('#results').html('<p>Ожидание данных...</p>');
},
// Тип данных
dataType:"html",
// Функция сработает в случае ошибки
error: function(data){
$('#results').html('<p>Возникла неизвестная ошибка. Пожалуйста, попробуйте чуть позже...</p>');
}
});
}
</script>
<form method="POST" id="formx" action="javascript:void(null);" onsubmit="call()">
<input id="url" name="url" value="" type="text">
<input value="Проверить" type="submit">
</form>
<div id="results">Тут будет выведен результат</div>
</body>
</html>В нашем втором файле функция вывода времени сервера, и функция вывода полученной переменной.
Вот собственно и все. Простой и доступный всем пример.
Файл time.php
<?php
// Заголовок станицы с кодировкой
header('Content-Type: text/html; charset=UTF-8');
// Выводим время
echo 'Время - '.date('l jS \of F Y h:i:s A');
// Выводим принятое
echo 'Вы ввели - '.$_POST['url'];
?>Пример приема и отправки асинхронного запроса и ответа:
Полностью рабочий вариант смотрите вот на этой странице - https://filyanin.ru/proverka-otveta-servera.html
Похожие статьи
Бесплатные фотобанки (фотостоки) для дизайнера
Дизайн
22.03.17
Как установить кодировку скрипта в php
PHP
21.03.17